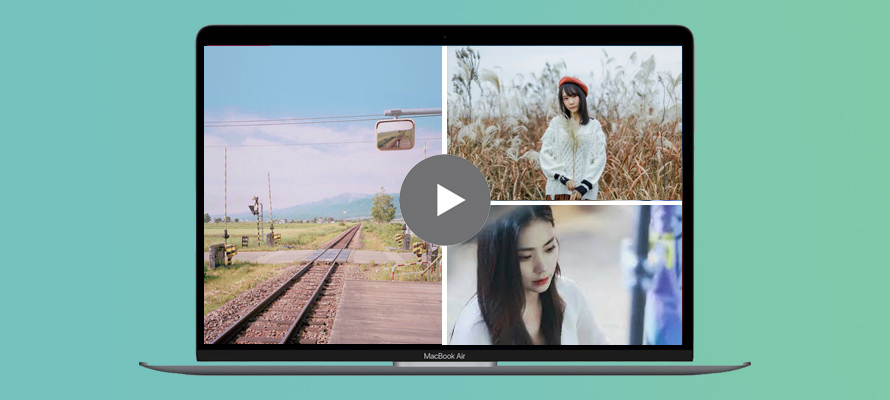
卒業や結婚式ムービ、または旅行や記念日の動画を作成する時、2つ以上の動画を1つの画面に並べて同時再生したいと思ったことはありませんか。
今回の記事では、初心者の方向け、複数の動画を一画面に並べるための動画編集方法を解説します。
(1)複数の動画を一画面に並べることについて知識
一般的に言えば、下記2つの方法が主流となっています。
- 1.普通のどの動画編集ソフトでも「ピクチャー・イン・ピクチャー(PiP、PinP)」でできます。
- 2.ビデオコラージュ機能のある動画編集ソフトでマルチスクリーン風に画面を分割する手法でOKです。
ピクチャー・イン・ピクチャー
メリット:編集の自由度が高い、動画はいくらでも並べることができます。
デメリット:動画ずつ大きさや位置の細かい調整が必要なのでかなり手間です。
ビデオコラージュ(画面分割)
メリット:苦しい手作業が不要で、各種のレイアウトテンプレートで簡単にはめ込ります。
デメリット:自由度が低くて、一画面に配置できる動画数に上限があります。
基本的に、1画面に2~10個の動画を並べたいなら、ビデオコラージュを使ったほうが楽々です。
10個以上(20や30、40個など)であれば、非常に面倒だけど、おそらくPiPを使用するしかないと思います。
ところが、数10個も動画を一画面に配置するようなのは、トラック数が多過ぎるのでPC性能が良くないとスムーズに編集が難しいです。
また、動画が多いと、1個当たりの画面が小さくなるため見づらく感じたこともあります。
(2)ビデオコラージュで複数の動画を一画面に並べる方法(最大2~8個の動画)
「ビデオコラージュ」は簡単な機能だけど、フリーソフト範囲内では使えるものはなさそうです。
ここでは、➊.Wondershareの「Filmora」、➋.CyberLinkの「PowerDirector」という入門レベルの有料編集ソフトをおすすめします
| Filmora | PowerDirector | |
| 対応OS | Window&Mac | Window&Mac |
| レイアウトテンプレート | 30種類 | 30種類 |
| 最大動画数 | 6個 | 7個 |
| アニメーション効果 | あり | あり |
要するに、機能性と使いやすさから考えば、FilmoraとPowerDirectorはほぼ同じ水準になっているので、どっちを使ってもいいです。
今度は、Filmoraを使用して、複数の動画を一画面に並べる方法を説明します。PowerDirectorの操作方法もだいたい同じようなステップを踏むようになります。
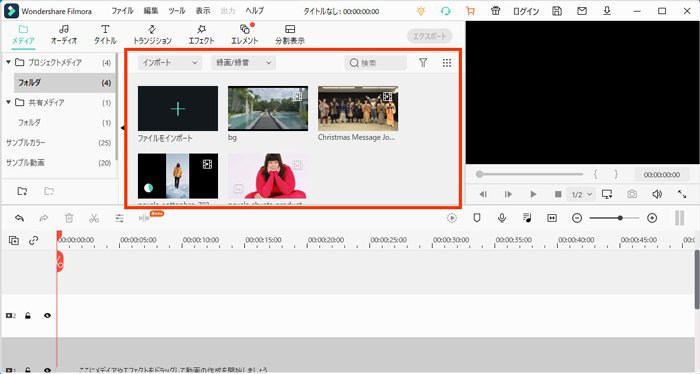
step1対象の動画データをまとめてソフトにドラッグ&ドロップで読み込みます。

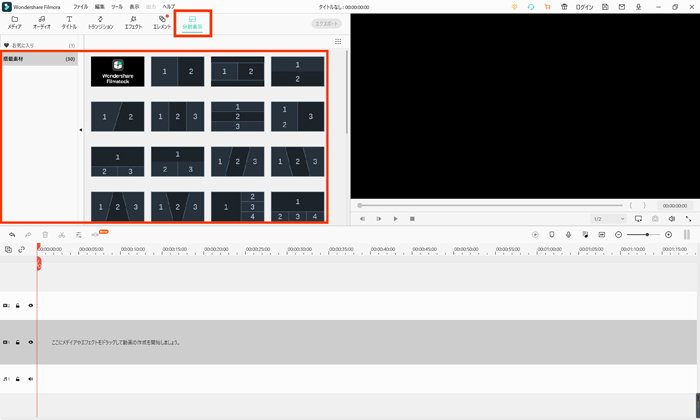
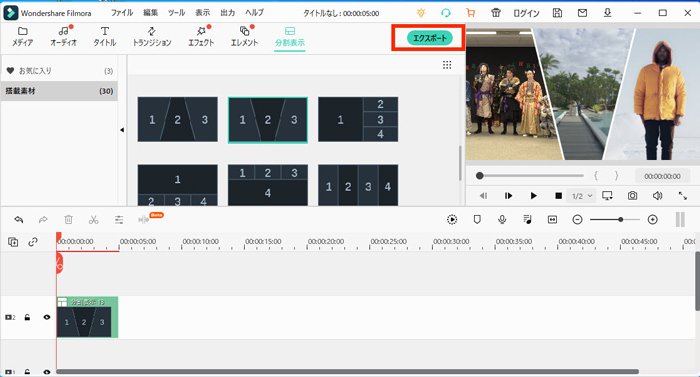
step2上部メニューの「分割表示」をクリックして右側から「搭載素材」を選択して、分割数や分割の仕方、アニメーション効果(登場と退場)など様々なスタイルが表示されます。任意のスタイルをダブルクリックすると、右のプレビュー画面にサンプルを確認できます。

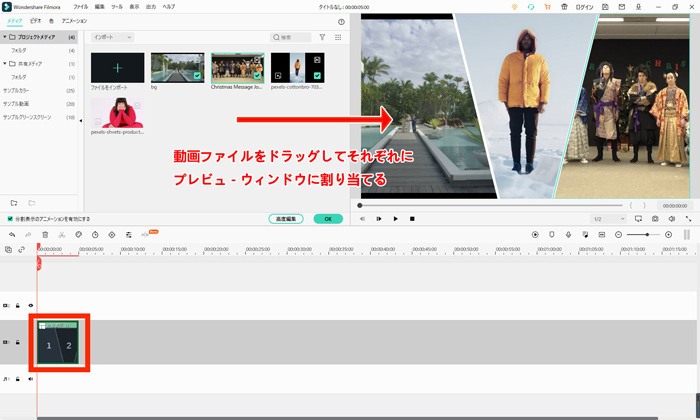
step3好きなスタイルを選択して、タイムラインにドラッグして配置しておきます。メディアパネルから、対象の動画ファイルをそれぞれにプレビューウィンドウに割り当てます。すると、プレビュー画面には、トリミングされた動画が表示されます。

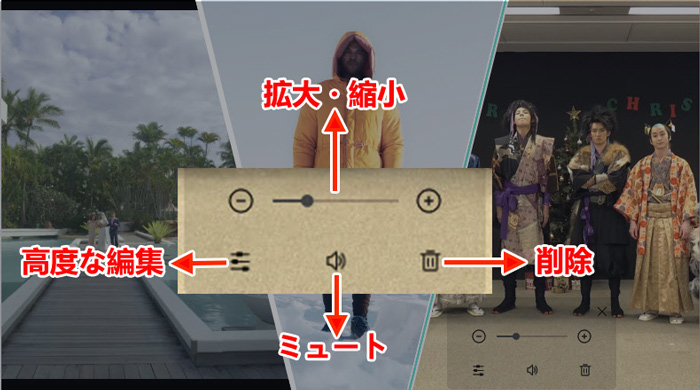
プレビュ―で任意の動画をドラッグして表示範囲(位置)を自由に調整できます。また、スライドバーを左右にドラッグして、動画を個別に拡大・縮小できます。

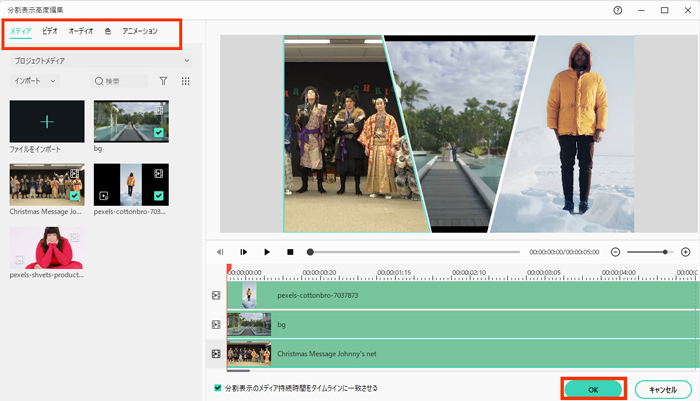
step4デフォルトでは、分割表示の長さは5秒で、「高度編集」をタップしたら、割り当てた動画に対して、持続時間、開始位置、表示位置、拡大縮小率、ビデオ、オーディオ、色、アニメーションなどいろいろな細かい設定ができます。

step5設定に問題はなければ、「OK」をクリックして主画面に戻って、続いて「OK」をクリックします。上部メニューから「エクスポート」をクリックして編集後の動画を保存しましょう。

Adobe Premiere ProやDaVinci Resolveを使用して、複数の動画を一画面に分割表示する編集を行いたい方もいるようです。
そのような高度な編集ソフトには、逆に「ビデオコラージュ」の簡単機能は無く自分で作るしかありません。手間だけど、自分好みのオリジナルなスタイルを作成できるというメリットがあります。
例えば、Resolveでは、エフェクトライブラリの「ワイプ」の「エッジワイプ」機能を活用して、手軽くビデオコラージュをカスタム作成できます。そして、トランジションカーブで自由なホーダー付きアニメーションができるので正にビデオコラージュに最適します。
とりあえず、動画編集のスキルを多少に持っている方なら、チャレンジしてみてもいいです。
(3)PiPで複数の動画を一画面に並べる方法(数10個の動画)
Filmoraでは、一度6個を並べて一つの動画に合成するのが上限で、数10個の動画を合成したい方にとって機能不足でしょう。
実に、ピクチャー・イン・ピクチャーという手法で大量の動画を一画面に並べることができます。
ShotcutやiMovie、およびAviUtlなどのフリーソフトでもある程度で使い物になれるが、動画の数が多いほど使いにくくなって、あまりおすすめしません。
今回は、Adobe Premiere Proを使って、画面を20画面に分割して、各画面に1つの動画を均等に並べる方法を紹介します。
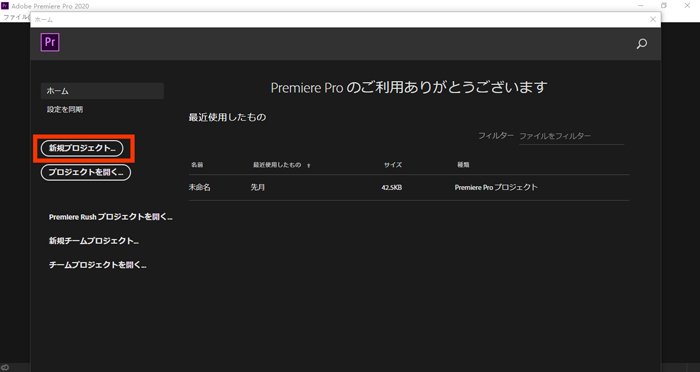
step1Premiere Proを起動してから、下記の画面になるので、「新規プロジェクト」をクリックして、プロジェクトの名前、保存先、およびビデオやオーディオを設定したら、「OK」をクリックします。

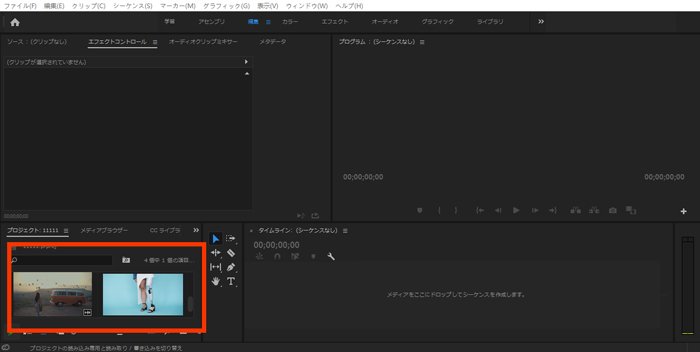
step2使用したい動画素材を左下のプロジェクトパネルにドラッグ&ドロップします。

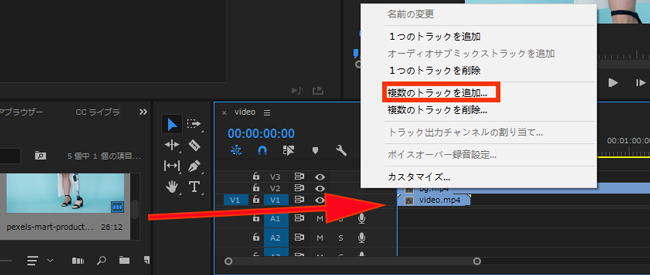
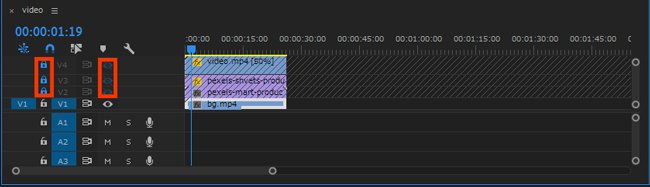
step3タイムラインのトラックを動画数分、20トラック作り、各トラックに20個の動画を段積みで挿入します。

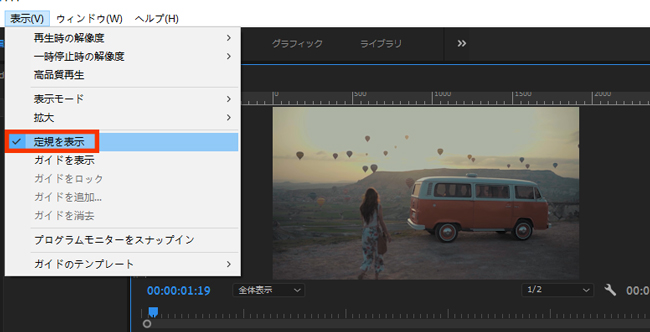
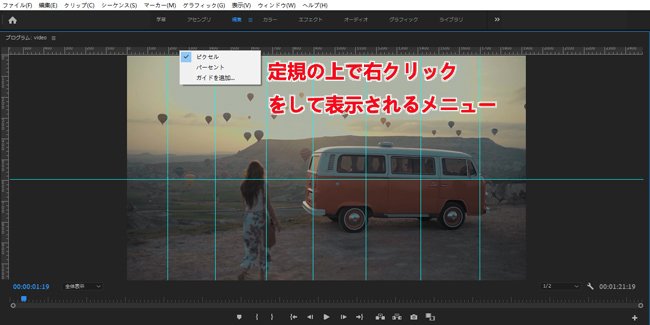
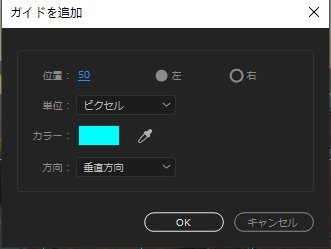
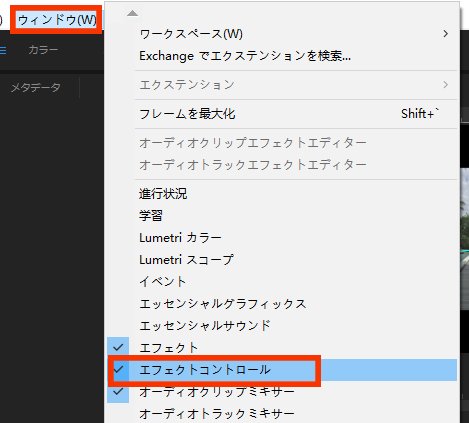
step420個の動画を正確な位置に配置できるように、プレビューの上で定規(ルーラー)とガイド線を呼び出す必要があります。



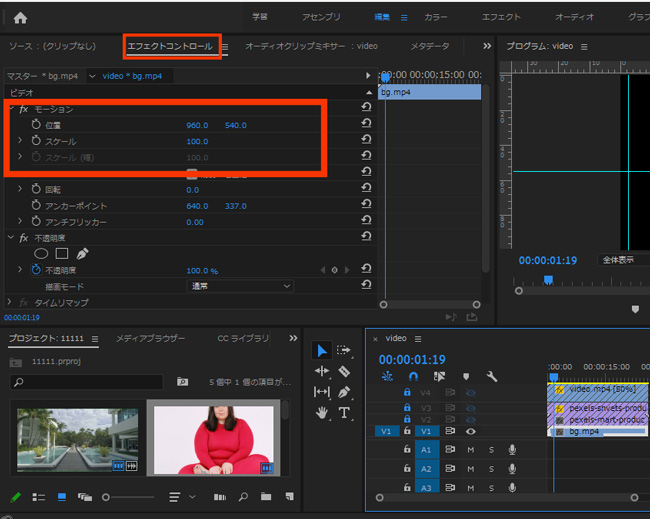
step5動画の「位置」と「大きさ」を1個ずつ調整します。調整方法は下記の通り、



step6編集が完了後、「Ctrl」+「M」を押して、動画を出力しましょう。